WordPressのコンタクトフォームは非常に簡単にお問合せフォームを作成することができます。
ここでは、送信ボタンを押したのち確認画面そして送信完了ページの作成方法をご案内します。
例えば、送信完了ページがあることにより、コンバージョンの測定等の活用ができます。
※また、ページ遷移するお問合せフォームは「MW WP Form」というプラグインがあります。
Contact Form 7 add confirmをインストールする
確認画面は、「Contact Form 7 add confirm」プラグインを使います。
管理画面 > プラグイン > 新規追加の画面にて
キーワード検索 : 『 Contact Form 7 add confirm 』を検索
今すぐインストール > 有効化
お問合せフォームを作成
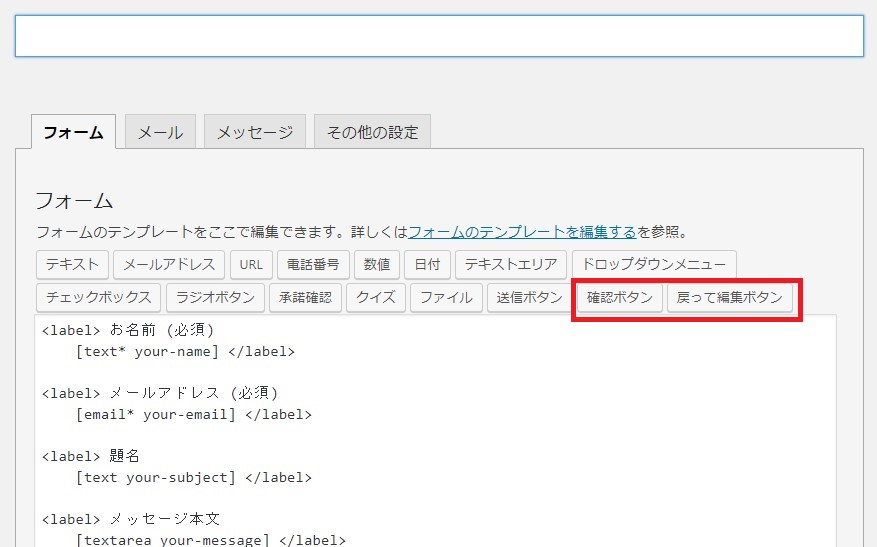
Contact Form 7 の画面に、「確認ボタン」「戻って編集ボタン」が追加されます。

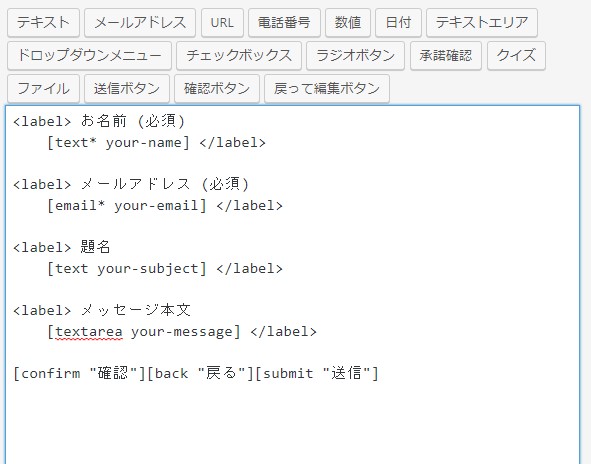
フォームに以下に入力する。

順番は、
- [confirm “確認”]
- [back “戻る”]
- [submit “送信”]
ラベルであったり、idなど自由に設定できます。
[confirm id:kakunin “確認”][back id:modoru “戻る”][submit “送信”][submit id:soshin “送信”]送信完了のページを作成する
固定ページを新規で、送信完了ページを作成します。

functions.phpにコードを追加する。
ページを遷移するコードをfunctions.phpに追加します。
add_action( 'wp_footer', 'add_thanks_page' );
function add_thanks_page() {
echo <<< EOD
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://hogehoge.com/thankspage/';
}, false );
</script>
EOD;
}上記のコードの
location = 'https://hogehoge.com/thankspage/';の部分を先ほど作成した、送信完了ページのURLを指定してください。
特定のページだけjavascriptを反映させたい
送信完了ページだけに、コンバージョンの測定等でタグを追加したい場合など、特定のページだけjavascriptを追加させたい場合があります。
特定のページの場合
<?php if( is_page( '42' ) ) : ?>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/myscript.js" ></script>
<?php endif; ?>
特定のカテゴリーの場合
<?php if( in_category( array('12','14','33') ) ) : ?>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/myscript.js" ></script>
<?php endif; ?>
<?php if( in_category( array('12','14','33') ) ) : ?> 上記の・・・ array(’12’,’14’,’33’) ・・・ の数字の部分に反映させたい、カテゴリーIDを記入する。
参考にさせて頂きました。ありがとうございます。
【WordPress】Contact Form 7 送信完了画面へリダイレクトする方法
上記の内容とは別に、確認画面とかなしに『送信ボタン』をクリックした後に送信完了画面(サンクスページ)を表示する方法になります。
Contact Form 7では、お問合せフォームより送信ボタンをクリックしたら、その場で「ありがとうございます。メッセージは送信されました。」と表示されるだけで、送信完了ページが表示されることはありません。
そこで、送信ボタンをクリックしたら送信完了ページへリダイレクトされる方法の備忘録になります。
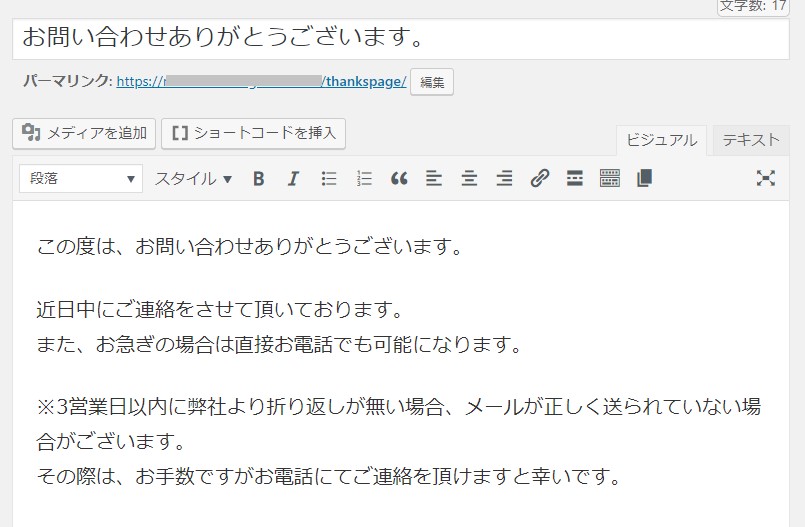
送信完了ページを用意する。
固定ページより新規でページを作成します。
タイトルは、わかり易ければ何でも大丈夫です。
- お問い合わせありがとうございました。
- 送信完了
など。
内容は、
この度は、お問い合わせ頂きましてありがとうございます。
近日中にご連絡をさせて頂いております。
また、お急ぎの場合は直接お電話でも可能になります。※3営業日以内に弊社より折り返しが無い場合、メールが正しく送られていない場合がございます。
その際は、お手数ですがお電話にてご連絡を頂けますと幸いです。
functions.phpにリダイレクトのコードを追加する。
参考 : Contact Form 7 公式サイトより
add_action( 'wp_footer', 'add_thanks_page' );
function add_thanks_page() {
?>
<script type="text/javascript">
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'example.com/send-completed'; /*送信完了ページのURL*/
}, false );
</script>
<?php
}上記コードの
location=’ ‘ 、送信完了ページのURLを記入する。
いろいろあるのフォームのうち特定のだけリダイレクトさせたい場合
functions.phpに記述した場合は、サイト内のすべてのお問い合わせフォームが送信完了ページにリダイレクトされてしまいます。そこで、1つのフォームにのみ適用したい場合の手順です。
特定のページに設置したフォームのみリダイレクトさせたい場合は、そのページのテキストエディター画面に以下のコードを記入する。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://example.com/';
}, false );
</script>